OpenCV로 사진을 처리하는 장고Web을 만들어보자
이번장에서는 장고를 설치/설정하자
webapp : https://www.youtube.com/watch?v=ducNMHN6UCk&list=PLvX6vpRszMkwECdbxNX8s9R-vcUFGqqtC
WebFramework : Django
Linux
Python
Opencv
가상환경에서
1) 장고 설치
>>pip install django
2) OpenCV 설치
>> python -m pip install opencv-python
장고 프로젝트 만들기
현 폴더에서 oepncv_webapp 이름의 프로젝트 생성
>> django-admin startproject django_web .
>> python manage.py runserver 127.0.0.1:8000
웹에서 127.0.0.1:8000 접속

앱을 만들자, 장고 프로젝트 안에서 여러개의 앱을 만들 수 있다
아래 명령어를 치면 현 폴더에서 webapp 폴더와 위에서 만든 django_web 폴더가 있다
>> python manage.py startapp webapp
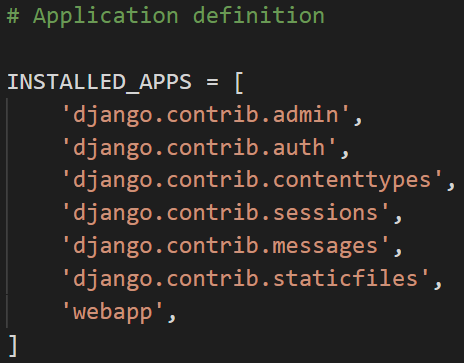
1) django_web/setting.py
이제 setting.py로 가자, 사이트의 모든걸 관리하는 파일
INSTALLED_APPS에 방금 만든 'webapp'을 추가해 주자

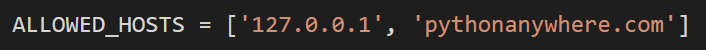
ALLOWED_HOSTS에 local host 주소와 나중에 출판할 pythonanywhere.com을 아래와 같이 추가해 주자

2) django_web/urls.py
webapp 폴더에 있는 urls.py를 포함시키겠다
from django.contrib import admin
from django.urls import path
from django.conf.url import include, url
# webapp 폴더에 있는 urls.py를 포함시키겠다
urlpatterns = [
path('admin/', admin.site.urls),
url(r'', include('webapp.urls'))
]
2) webapp/urls.py
webapp 폴더 아래 urls.py를 만들고 아래 코드를 입력하자
어떤 글자가 들어오던지 views의 first_view 함수로 가라는 뜻이다
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.first_view, name='first_view')
]
3) webapp/views.py
views.py 에서 url과 html 연결
from django.shortcuts import render
# urls에서 요청이 오면 first_view로 오는데, 이 때 ~.html을 rendering 해줘라
def first_view(request):
return render(request, 'webapp/first_view.html', {})
4) templates/webapp/first_view.html 생성
templates 안에 상위 폴더 이름과 똑같이 webapp 폴더를 만들고 그 안에 html을 너어야 한다
그리고 아래와 같이 예시 html을 작성하자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
안녕하세요!!! 장고 첫 페이지 완성!!
</body>
</html>
5) 실행하여 결과 확인
>> python manage.py runserver 127.0.0.1:8000

6) 웹에서 http://127.0.0.1:8000에 접속

2분만에 첫 장고페이지 완성~!
다음장에서는 OpenCV를 붙이기 위해 화면구성을 바꿔보자
'WEB > Django' 카테고리의 다른 글
| Django(장고) 구축 코드로 일단 따라해보기(2) (1) | 2020.05.27 |
|---|---|
| Django 입문, 한줄한줄 따라하기!! (3) (0) | 2020.05.22 |
| Django 입문, 한줄한줄 따라하기!! (2) (0) | 2020.05.22 |
| Django 입문, 한줄한줄 따라하기!! (1) (0) | 2020.05.21 |


